前の記事
でも書きましたが、自作フォントがカンタンに作れるソフトDrop&type2.0を手に入れました。
ところが、マニュアル通りにやってもスキャンした文字が読み取れなくて、ちょっとガッカリしていました。
その後、ヘルプを読んだり、色々と試行錯誤を続けていて、やっとコツを掴んだかな?と思えたのでまとめておきますね。
マニュアルでは、
スキャンされた画像を、「画像トレース」か「ライブトレース」でアウトライン化します。


アンカーポイントの数などをみながらパラメータは適度に調整します。
で、
ここでマニュアルは終わりなのですが(笑笑)
この状態でドロップシートを保存して、アプリにD&Dしてもちゃんと認識されないことが多いです。
で、
試行錯誤で見つけたのが
以下の追加手順です。
追加手順
トレースしたままの状態で、
「拡張」をします。

つづけて、
パスファインダーで「合流」をします。

あとは、マスに合わせて拡大縮小したり配置したりして、ドロップシートを保存します。
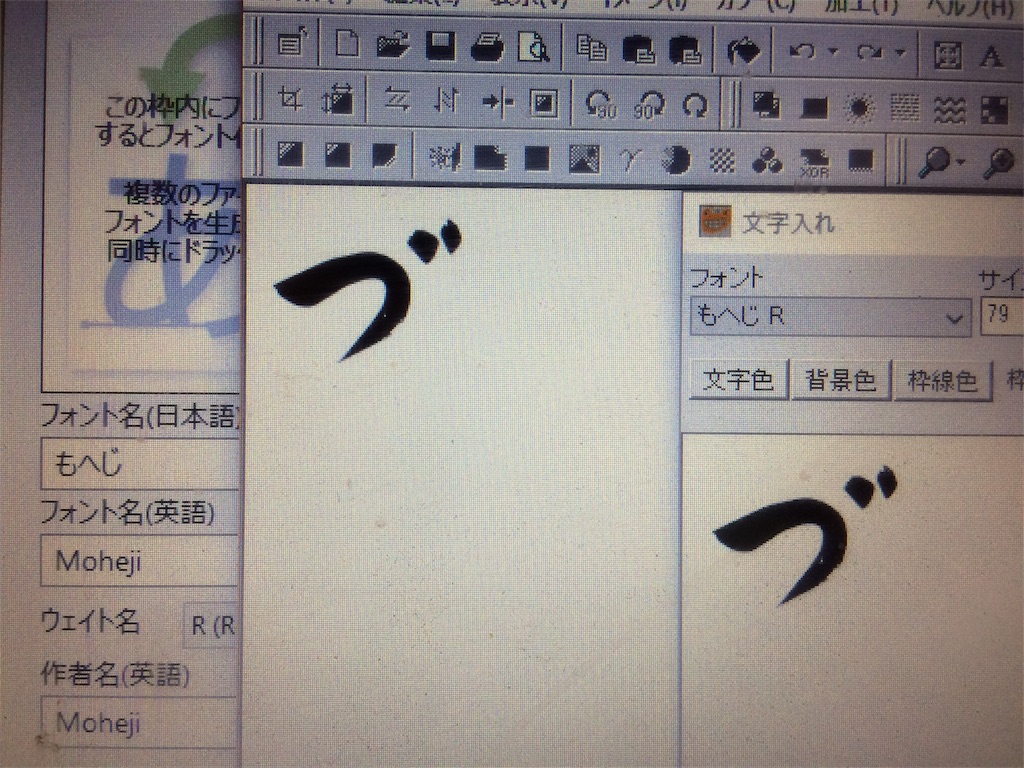
保存したドロップシートをDrop&type2.0にD&Dすれば、多分、文字が認識されると思います。

以上です。
※なお、これはWindows版で、使用OSはWindows10なので、環境によっては通用しないかもしれません。

